Cara Mudah Memasang Subscribe Box dengan Animasi
09 Oktober 2019
Tambah Komentar
Daftar Isi [Tampilkan]
Di sini kami akan memberikan tips Cara Memasang Subscribe Box dengan Animasi seperti pada template In SEO Spesial Ramadhan buatan Arlina. Tampilan Subscribe Box ini diberi animasi warna ini tujuannya agar pengunjung lebih tertarik sehingga interaksi antara pengunjung dan blog yang ia kunjungi akan terbentuk dengan baik.
Langsung saja, bagi Anda yang tertarik silakan ikuti langkah-langkah di bawah ini.
Cara Memasang Subscribe Box dengan Animasi
Pertama, buka halaman Blogger > Pilih menu Tema dan klik tombol Edit HTML
Kemudian tambahkan kode CSS ini tepat sebelum kode </head>
<style type='text/css'>
/* Subscribe Box */
@keyframes rotate{100%{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}
.rainbow{position:relative;z-index:0;overflow:hidden;padding:3px}.rainbow::before{content:'';position:absolute;z-index:-2;left:-50%;top:-50%;width:200%;height:200%;background-color:#2ecc71;background-repeat:no-repeat;background-size:50% 50%,50% 50%;background-position:0 0,100% 0,100% 100%,0 100%;background-image:linear-gradient(#2ecc71,#2ecc71),linear-gradient(#fbb300,#fbb300),linear-gradient(#e74c3c,#e74c3c),linear-gradient(#3498db,#3498db);animation:rotate 8s linear infinite}.rainbow::after{content:'';position:absolute;z-index:-1;left:5px;top:5px;width:calc(100% - 10px);height:calc(100% - 10px);background:#fff}#HTML99{padding:0}#HTML99 h2{color:#222;padding:0}#HTML99 h2:before{display:none}.subscribe-wrapper{color:#222;line-height:20px;margin:0;padding:20px}.subscribe-form{clear:both;display:block;margin:10px auto;overflow:hidden}.subscribe-wrapper p{margin:0;font-size:14px}form.subscribe-form{clear:both;display:block;margin:10px 0 0;width:auto;overflow:hidden}.subscribe-css-email-field{background:#fff;color:#222;margin:0 0 18px;padding:12px;width:100%;border:1px solid rgba(0,0,0,0.1);outline:0;font-size:14px;text-indent:10px;line-height:20px;border-radius:3px;transition:all .6s}.subscribe-css-email-field:hover,.subscribe-css-email-field:focus{border-color:rgba(0,0,0,0.3)}.subscribe-css-button{background:#2c3e50;color:#fff;cursor:pointer;font-weight:500;padding:7px;text-transform:none;width:100%;border:none;font-size:16px;border-radius:3px;transition:all .3s}.subscribe-css-button:hover{background:#34495e}
</style>Klik Simpan tema.
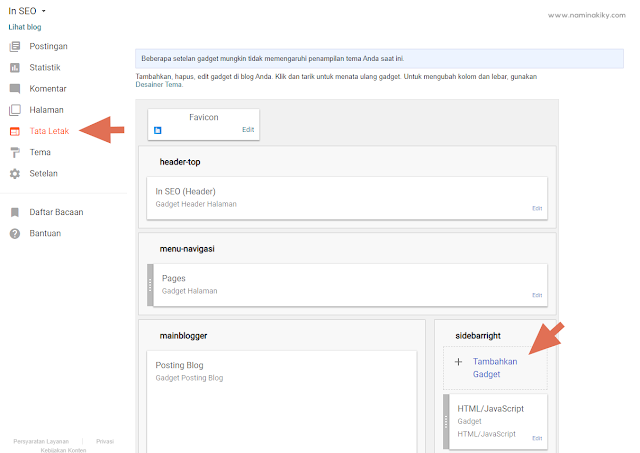
Langkah selanjutnya, tambahkan kode ini di dalam widget baru di menu Tata Letak blog
Tambahkan kode Subscribe Box ini di dalam widget yang baru saja dibuat
<div class="rainbow">
<div id="subscribe-css">
<div class="subscribe-wrapper">
<h2>Newsletter</h2>
<p>If you like articles on this blog, please subscribe for free via email.</p>
<div class="subscribe-form">
<form action='https://feedburner.google.com/fb/a/mailverify?uri=InSEOFree' class="subscribe-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=InSEOFree', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="InSEOFree" />
<input name="loc" type="hidden" value="en_US" />
<input class="subscribe-css-email-field" name="email" autocomplete="off" placeholder="Enter your email"/>
<input class="subscribe-css-button" title="" type="submit" value="Submit" />
</form>
</div>
</div></div></div>Perhatikan kode yang ditandai, ganti semua dengan alamat feedburner blog Anda. Jika belum memiliki alamat feedburner Anda bisa kunjungi link ini https://feedburner.google.com/fb/a/myfeeds dan tambahkan blog Anda.
Setelah itu klik tombol Simpan.
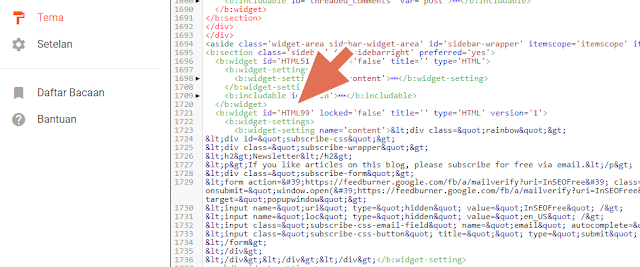
Selanjutnya, kembali lagi ke menu Tema > Klik tombol Edit HTML dan cari kode ini
<div class="rainbow">Ganti kode id widget dengan HTML99, misalnya kode id widget tersebut adalah HTML1 kemudian ganti ke HTML99
Klik tombol Simpan tema dan selesai.
sumber : https://www.naminakiky.com






Belum ada Komentar untuk " Cara Mudah Memasang Subscribe Box dengan Animasi"
Posting Komentar